|
100
|
How do I disable the full-row selection in the control

With Grid1
.FullRowSelect = exColumnSel
.Columns.Add "Column"
.Items.AddItem "One"
.Items.AddItem "Two"
End With
|
|
99
|
Is there any option to specify the height of the items, before adding them
With Grid1
.DefaultItemHeight = 32
.Columns.Add "Column"
.Items.AddItem "One"
.Items.AddItem "Two"
End With
|
|
98
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

With Grid1
.CountLockedColumns = 1
.BackColorLock = RGB(240,240,240)
.ColumnAutoResize = False
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
With .Items
.CellValue(.AddItem("locked"),1) = "unlocked"
End With
End With
|
|
97
|
How do I change the control's background / foreground color on the locked area

With Grid1
.CountLockedColumns = 1
.ForeColorLock = RGB(240,240,240)
.BackColorLock = RGB(128,128,128)
.ColumnAutoResize = False
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
With .Items
.CellValue(.AddItem("locked"),1) = "unlocked"
End With
End With
|
|
96
|
How do I change the control's foreground color
With Grid1
.ForeColor = RGB(120,120,120)
.Columns.Add "Column"
.Items.AddItem "item"
End With
|
|
95
|
How do I change the control's background color

With Grid1
.BackColor = RGB(200,200,200)
End With
|
|
94
|
How do I use my own icons for my radio buttons

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.RadioImage(0) = 1
.RadioImage(1) = 2
.Columns.Add("Radio").Def(exCellHasRadioButton) = True
With .Items
.AddItem "Radio 1"
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem "Radio 3"
End With
End With
|
|
93
|
How do I use my own icons for checkbox cells

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.CheckImage(Unchecked) = 1
.CheckImage(Checked) = 2
.Columns.Add("Check").Def(exCellHasCheckBox) = True
With .Items
.AddItem "Check 1"
.CellState(.AddItem("Check 2"),0) = 1
End With
End With
|
|
92
|
How do I perform my own sorting when user clicks the column's header

With Grid1
.SortOnClick = exUserSort
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
91
|
How do I disable sorting a specified column when clicking its header
With Grid1
.Columns.Add "1"
.Columns.Add("NoSort").AllowSort = False
End With
|
|
90
|
How do I disable sorting the columns when clicking the control's header
With Grid1
.SortOnClick = exNoSort
.Columns.Add "1"
.Columns.Add "2"
End With
|
|
89
|
How do I put a picture on the center of the control

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = MiddleCenter
End With
|
|
88
|
How do I resize/stretch a picture on the control's background

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = Stretch
End With
|
|
87
|
How do I put a picture on the control's center right bottom side

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerRight
End With
|
|
86
|
How do I put a picture on the control's center left bottom side

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerLeft
End With
|
|
85
|
How do I put a picture on the control's center top side

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperCenter
End With
|
|
84
|
How do I put a picture on the control's right top corner

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperRight
End With
|
|
83
|
How do I put a picture on the control's left top corner

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperLeft
End With
|
|
82
|
How do I put a picture on the control's background

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
81
|
How do I sort descending a column, and put the sorting icon in the column's header

With Grid1
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Columns.Item(0).SortOrder = SortDescending
End With
|
|
80
|
How do I sort ascending a column, and put the sorting icon in the column's header

With Grid1
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Columns.Item(0).SortOrder = SortAscending
End With
|
|
79
|
How do I perform my own/custom sort, using my extra strings

With Grid1
.Columns.Add("desc").SortType = SortCellDataString
With .Items
.CellSortData(.AddItem("A"),0) = "C"
.CellSortData(.AddItem("B"),0) = "B"
.CellSortData(.AddItem("C"),0) = "A"
.SortChildren 0,0,False
End With
End With
|
|
78
|
How do I perform my own/custom sort, using my extra numbers

With Grid1
.Columns.Add("desc").SortType = SortUserData
With .Items
.CellSortData(.AddItem(0),0) = 2
.CellSortData(.AddItem(1),0) = 1
.CellSortData(.AddItem(2),0) = 0
.SortChildren 0,0,False
End With
End With
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

With Grid1
.Columns.Add("desc").SortType = SortUserData
With .Items
.CellData(.AddItem(0),0) = 2
.CellData(.AddItem(1),0) = 1
.CellData(.AddItem(2),0) = 0
.SortChildren 0,0,False
End With
End With
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

With Grid1
.Columns.Add("desc").SortType = SortTime
With .Items
.AddItem "11:00"
.AddItem "10:10"
.AddItem "12:12"
.SortChildren 0,0,False
End With
End With
|
|
75
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

With Grid1
.Columns.Add("desc").SortType = SortDateTime
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #1/1/2001 11:00:00 AM#
.AddItem #1/2/2001 10:00:00 AM#
.AddItem #1/2/2001 11:00:00 AM#
.AddItem #1/3/2001 10:00:00 AM#
.AddItem #1/3/2001 11:00:00 AM#
.SortChildren 0,0,False
End With
End With
|
|
74
|
By default, the column gets sorted as strings, so how do I sort a column by dates

With Grid1
.Columns.Add("desc").SortType = SortDate
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #1/1/2001 11:00:00 AM#
.AddItem #1/2/2001 10:00:00 AM#
.AddItem #1/2/2001 11:00:00 AM#
.AddItem #1/3/2001 10:00:00 AM#
.AddItem #1/3/2001 11:00:00 AM#
.SortChildren 0,0,False
End With
End With
|
|
73
|
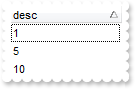
How do I sort a column by numbers

With Grid1
.Columns.Add("desc").SortType = SortNumeric
With .Items
.AddItem 1
.AddItem 5
.AddItem 10
.SortChildren 0,0,False
End With
End With
|
|
72
|
How do I hide the control's header bar
With Grid1
.HeaderVisible = False
End With
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.BackColorHeader = &H1000000
End With
|
|
70
|
How do I remove the control's border
With Grid1
.Appearance = None2
End With
|
|
69
|
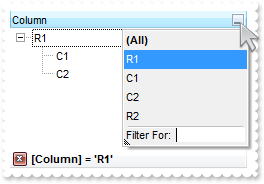
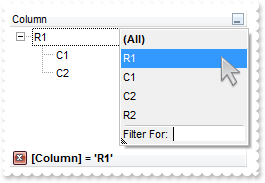
I have a hierarchy and I need to filter only root items that match, with thier childs

With Grid1
.LinesAtRoot = exLinesAtRoot
.FilterInclude = exRootsWithChilds
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "R1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
End With
|
|
68
|
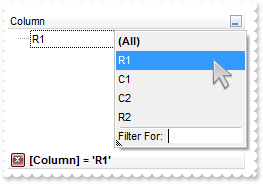
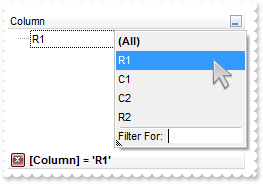
I have a hierarchy and I need to filter only root items that match, without thier childs

With Grid1
.LinesAtRoot = exLinesAtRoot
.FilterInclude = exRootsWithoutChilds
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "R1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
End With
|
|
67
|
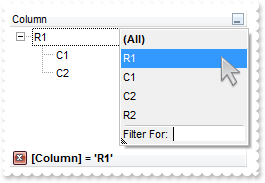
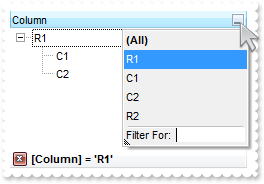
I have a hierarchy and I need to filter only parent items that match, including thier childs

With Grid1
.LinesAtRoot = exLinesAtRoot
.FilterInclude = exItemsWithChilds
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "R1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
End With
|
|
66
|
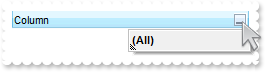
How can I get ride/hide of the "Filter For" field

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterPattern = False
End With
End With
|
|
65
|
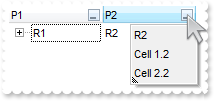
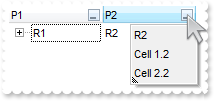
Is there any way to get listed only visible items in the drop down filter window

With Grid1
.LinesAtRoot = exLinesAtRoot
.Description(exFilterBarAll) = ""
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
With .Columns.Add("P1")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exVisibleItems
End With
With .Columns.Add("P2")
.DisplayFilterButton = True
.DisplayFilterPattern = False
End With
With .Items
h = .AddItem("R1")
.CellValue(h,1) = "R2"
.CellValue(.InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"
.CellValue(.InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"
End With
End With
|
|
64
|
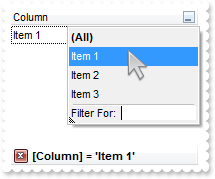
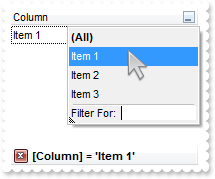
How do I filter for items that match exactly the specified string

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "Item 1"
End With
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
.Items.AddItem "Item 3"
.ApplyFilter
End With
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exImage
.Filter = 1
End With
With .Items
.CellImage(.AddItem("Image 1"),0) = 1
.CellImage(.AddItem("Image 1"),0) = 1
.CellImage(.AddItem("Image 2"),0) = 2
.CellImage(.AddItem("Image 3"),0) = 3
End With
.ApplyFilter
End With
|
|
62
|
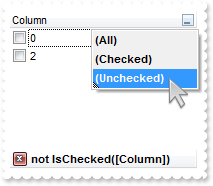
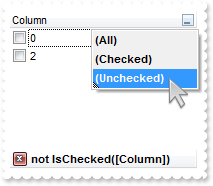
How can I can I programmatically filter the checked items

With Grid1
With .Columns.Add("Column")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.FilterType = exCheck
.Filter = 0
End With
.Items.AddItem 0
With .Items
.CellState(.AddItem(1),0) = 1
End With
.Items.AddItem 2
.ApplyFilter
End With
|
|
61
|
How can I can I filter programmatically the items based on some numerichal rules

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exNumeric
.Filter = "> 0 <= 1"
End With
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
.ApplyFilter
End With
|
|
60
|
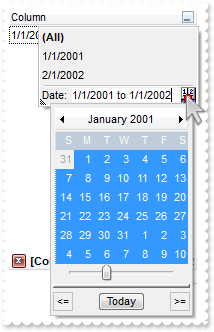
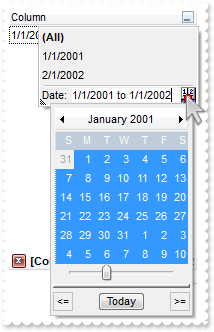
How can I can I filter programmatically the items based on a range/interval of dates

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
.FilterType = exDate
.Filter = "1/1/2001 to 1/1/2002"
End With
.Items.AddItem "1/1/2001"
.Items.AddItem "2/1/2002"
.ApplyFilter
End With
|
|
59
|
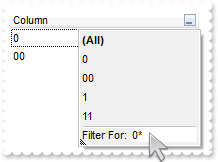
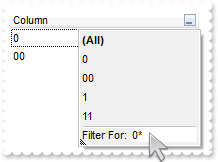
How can I can I filter programmatically given a specified pattern using wild characters like * or

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exPattern
.Filter = "0*"
End With
.Items.AddItem 0
.Items.AddItem "00"
.Items.AddItem 1
.Items.AddItem "11"
.ApplyFilter
End With
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter
With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
57
|
How can I display the column's filter

With Grid1
.Columns.Add("").DisplayFilterButton = True
End With
|
|
56
|
How can I show only the vertical scroll bar

With Grid1
.ColumnAutoResize = True
.ScrollBars = exDisableNoVertical
.Columns.Add 1
.Columns.Add 2
End With
|
|
55
|
How can I show the control's grid lines only for added/visible items

With Grid1
.MarkSearchColumn = False
.DrawGridLines = exRowLines
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
54
|
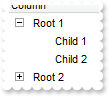
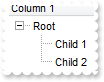
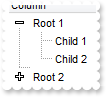
Can I hide the hierarchy lines

With Grid1
.LinesAtRoot = exGroupLinesAtRoot
.HasLines = exNoLine
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
53
|
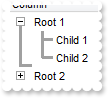
Can I change the style or type for the hierarchy lines

With Grid1
.LinesAtRoot = exGroupLinesAtRoot
.HasLines = exThinLine
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
52
|
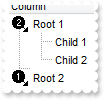
Can I use my own icons for the +/- ( expand/collapse ) buttons

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exCustom
.HasButtonsCustom(0) = 1
.HasButtonsCustom(1) = 2
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
51
|
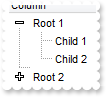
How do I change visual appearance of the +/- ( expand/collapse ) buttons

With Grid1
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exWPlus
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
50
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exCheck
.Filter = 0
End With
.Description(exFilterBarIsChecked) = "Check_On"
.Description(exFilterBarIsUnchecked) = "Check_Off"
.ApplyFilter
End With
|
|
49
|
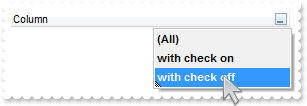
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exCheck
End With
.Description(exFilterBarChecked) = "with check on"
.Description(exFilterBarUnchecked) = "with check off"
End With
|
|
48
|
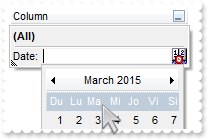
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(exFilterBarDateWeekDays) = "Du Lu Ma Mi Jo Vi Si"
.ApplyFilter
End With
|
|
47
|
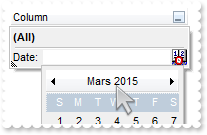
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(exFilterBarDateMonths) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
.ApplyFilter
End With
|
|
46
|
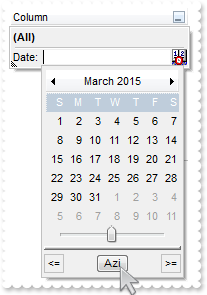
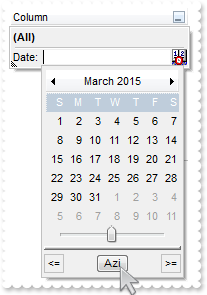
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(exFilterBarDateTodayCaption) = "Azi"
.ApplyFilter
End With
|
|
45
|
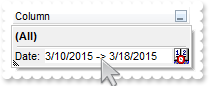
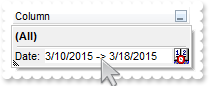
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(exFilterBarDateTo) = "->"
.ApplyFilter
End With
|
|
44
|
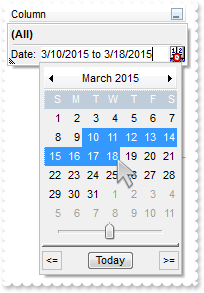
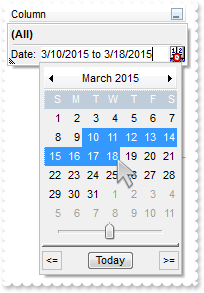
How can I filter the items that are between an interval/range of dates

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.ApplyFilter
End With
|
|
43
|
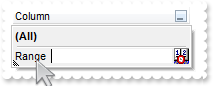
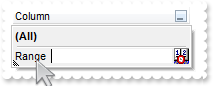
Can I change the "Date:" caption when the column's drop down filter window is shown

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(exFilterBarDate) = "Range"
.ApplyFilter
End With
|
|
42
|
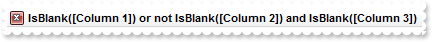
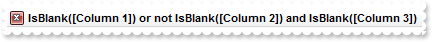
Can I filter for values using OR - NOT , instead AND operator

With Grid1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
With .Columns.Add("Column 3")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.FilterCriteria = "%0 or not %1 and %2"
.ApplyFilter
End With
|
|
41
|
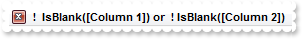
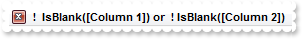
Can I change the NOT string in the filter bar

With Grid1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = exNonBlanks
End With
.FilterCriteria = "not %0 or %1"
.Description(exFilterBarNot) = " ! "
.Description(exFilterBarIsNonBlank) = " ! IsBlank"
.ApplyFilter
End With
|
|
40
|
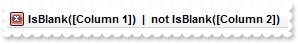
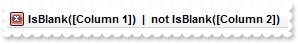
Can I change the OR string in the filter bar

With Grid1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = exNonBlanks
End With
.FilterCriteria = "%0 or %1"
.Description(exFilterBarOr) = " | "
.ApplyFilter
End With
|
|
39
|
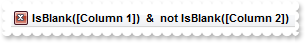
Can I change the AND string in the filter bar

With Grid1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = exNonBlanks
End With
.Description(exFilterBarAnd) = " & "
.ApplyFilter
End With
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.Description(exFilterBarIsBlank) = "Is Empty"
.Description(exFilterBarIsNonBlank) = "Is Not Empty"
.ApplyFilter
End With
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window

With Grid1
.Columns.Add("Column").DisplayFilterButton = True
.Description(exFilterBarFilterTitle) = ""
.Description(exFilterBarPatternFilterTitle) = ""
.Description(exFilterBarTooltip) = ""
.Description(exFilterBarPatternTooltip) = ""
.Description(exFilterBarFilterForTooltip) = ""
.Description(exFilterBarDateTooltip) = ""
.Description(exFilterBarDateTitle) = ""
End With
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

With Grid1
.Columns.Add("Column").DisplayFilterButton = True
.Description(exFilterBarFilterForCaption) = "new caption"
End With
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

With Grid1
.Columns.Add("Column").DisplayFilterButton = True
.Description(exFilterBarAll) = ""
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
End With
|
|
34
|
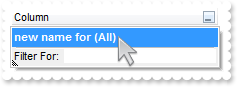
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

With Grid1
.Columns.Add("Column").DisplayFilterButton = True
.Description(exFilterBarAll) = "new name for (All)"
End With
|
|
33
|
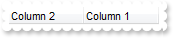
How can I change the position of the column

With Grid1
.Columns.Add "Column 1"
.Columns.Add("Column 2").Position = 0
End With
|
|
32
|
Can I make strikeout the column's header

With Grid1
.Columns.Add("Column 1").HeaderStrikeOut = True
End With
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

With Grid1
.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
End With
|
|
30
|
How can I get underlined only a portion of column's header

With Grid1
.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
End With
|
|
29
|
How can I underline the column's header

With Grid1
.Columns.Add("Column 1").HeaderUnderline = True
End With
|
|
28
|
How can I apply an italic font only a portion of the column's header

With Grid1
.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
End With
|
|
27
|
Is there any option to make italic the column's header

With Grid1
.Columns.Add("Column 1").HeaderItalic = True
End With
|
|
26
|
How can I bold only a portion of the column's header

With Grid1
.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
End With
|
|
25
|
Is there any option to bold the column's header

With Grid1
.Columns.Add("Column 1").HeaderBold = True
End With
|
|
24
|
Why child items are not shown

With Grid1
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Column 1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
23
|
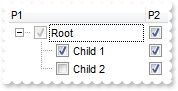
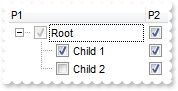
Does your control support partial-check ( three states ) feature for each column

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
22
|
Is there any option to change the color for the grid lines

With Grid1
.Columns.Add ""
.DrawGridLines = exAllLines
.GridLineColor = RGB(255,0,0)
End With
|
|
21
|
Can I change the font to display the column's header

With Grid1
.HeaderHeight = 34
.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
End With
|
|
20
|
Can I change the height of the header bar

With Grid1
.HeaderHeight = 32
End With
|
|
19
|
Can I display multiple icons to the column's header

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
End With
|
|
18
|
How can I draw grid lines only for visible items

With Grid1
.MarkSearchColumn = False
.DrawGridLines = exRowLines
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
17
|
How can I show the control's grid lines

With Grid1
.MarkSearchColumn = False
.DrawGridLines = exAllLines
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
16
|
How can I assign a different background color for the entire column

With Grid1
.MarkSearchColumn = False
.Columns.Add("Column 1").Def(exCellBackColor) = 255
.Columns.Add "Column 2"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
15
|
How can I assign a check box for a cell

With Grid1
.Columns.Add "Column 1"
With .Items
.AddItem 0
.CellHasCheckBox(.AddItem(1),0) = True
.AddItem 2
End With
End With
|
|
14
|
How can I assign checkboxes for the entire column

With Grid1
.Columns.Add("Column 1").Def(exCellHasCheckBox) = True
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
13
|
How can I show both scrollbars
With Grid1
.ScrollBars = exDisableBoth
End With
|
|
12
|
How can I change the column's width

With Grid1
.ColumnAutoResize = False
.Columns.Add("Column 1").Width = 64
.Columns.Add("Column 2").Width = 128
End With
|
|
11
|
How can I show or hide a column
With Grid1
.Columns.Add("Hidden").Visible = False
End With
|
|
10
|
How can I hide the searching column
With Grid1
.MarkSearchColumn = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem
End With
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
With Grid1
.Columns.Add("Unsortable").AllowSort = False
.Columns.Add "Sortable"
End With
|
|
8
|
Is there any option to align the header to the left and the data to the right

With Grid1
.Columns.Add("Left").Alignment = LeftAlignment
With .Columns.Add("Right")
.Alignment = RightAlignment
.HeaderAlignment = RightAlignment
End With
With .Items
.CellValue(.AddItem("left"),1) = "right"
End With
End With
|
|
7
|
Can I displays a custom size picture to column's header

With Grid1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
End With
|
|
6
|
How can I insert an icon to column's header

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
End With
|
|
5
|
How can I insert an icon to column's header

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("ColumnName").HeaderImage = 1
End With
|
|
4
|
How can I use HTML format in column's header

With Grid1
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
End With
|
|
3
|
How can I change/rename the column's name

With Grid1
.Columns.Add("ColumnName").Caption = "NewName"
End With
|
|
2
|
How can I add multiple columns

With Grid1
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
End With
|
|
1
|
How can I add a new column

With Grid1
.Columns.Add "new"
End With
|